There are lots of interesting HTML codes online that allow you to bold words, add urls, or even post pictures. But not everyone knows how to use them.
In this guide, you will learn how to use HTML code properly, giving your forum posts or farm profile a cool new look with text.
First off, some need-to-know information about HTMLs. An HTML code is otherwise known as a tag. If you know how to use tags properly, then you can use much more code and learn by yourself. However, all tags start out with a <> (a letter or word will be in between) and end with a / between the <>
First off, let's look at the basics.
There should be 7 small buttons on the green bar above your New Post box.
Topic 1: Bolding, Italics, Underlining and
This is for bolding, making your text in italics, underlining or adding
You should see a small yellow B in the top bar. If you click it, some text should appear and look like this:

Now in the middle of the two >< you can type something in and it should turn out like this:


This will work the exact same for every font-type style. For example, underlining is:

How ya doing?
Italics:
Italics:

How ya doing?
Or Strikethrough:
Or Strikethrough:

But most people already know all that, so let's get down to more interesting topics.
Topic 2: Links and Images
I've seen a lot of people that will copy and paste links but those don't actually link you to that page. You have to copy and paste it into your search bar, and after a while it can get pretty annoying.
Or, do you want to brighten up your farm page with your own art or neat images? There is a simple and cool way to do that and make you look like a pro.
If you look at that green bar again, you can click another button that reads URL or URL=
This will show up:

To make a proper link in HTML format, you have to copy and paste where you would like to be linked to here:

The first URL will then appear as this: Link
If you change the word Link in the URL, then it will appear as this: Shelilla is amazing
It works the same with URL=, just the code is more complex: Shelilla is still amazing
Pictures
Now, moving on to pictures. To post a picture, you must first have the URL. To get this, right-click the photo you want and select the 'copy URL' option.




There are lots of other tags that aren't found on the HTML menu bar, but the couple that I'm going to show you can be actually pretty helpful.
This one code allows you to enter, or if you want it's specific function, the most-used code for separating groups of text from one-another.
This is especially helpful for your farm page description, because often when you enter after a paragraph in your settings, it doesn't show up in the actual description. The easiest way to fix this is to add this code at the start and end of every space you want in between paragraphs.





Just fill out what topic # is next and provide a title of what category you are doing. Those were just basic HTML codes, so add on more helpful tips and tutorials if you would like! I have a feeling that this may help improve dino sales or just improve people's page layouts.
If you have a question about HTML coding, or just need some help in general, then ask away here! Me or someone else who knows their stuff will hopefully get back to you soon!
Thank you for reading my overly long tutorial, hope it helped!
~Shelilla
If you change the word Link in the URL, then it will appear as this: Shelilla is amazing
It works the same with URL=, just the code is more complex: Shelilla is still amazing
Pictures
Now, moving on to pictures. To post a picture, you must first have the URL. To get this, right-click the photo you want and select the 'copy URL' option.

When you have picked the image you want, click the IMG button on the green bar. This code will appear:

You then can paste the link here:

And it will look like this:

Topic 3: Miscellaneous
Now, I have shown you all of the easiest HTML code that exhibited allows you to automatically make, but there is much, much more. However, that is for you to find out yourself. I'm here to teach you the basics and the most helpful HTML tags.
Now, I have shown you all of the easiest HTML code that exhibited allows you to automatically make, but there is much, much more. However, that is for you to find out yourself. I'm here to teach you the basics and the most helpful HTML tags.
There are lots of other tags that aren't found on the HTML menu bar, but the couple that I'm going to show you can be actually pretty helpful.
This one code allows you to enter, or if you want it's specific function, the most-used code for separating groups of text from one-another.
This is especially helpful for your farm page description, because often when you enter after a paragraph in your settings, it doesn't show up in the actual description. The easiest way to fix this is to add this code at the start and end of every space you want in between paragraphs.

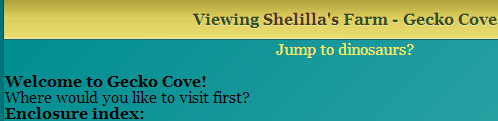
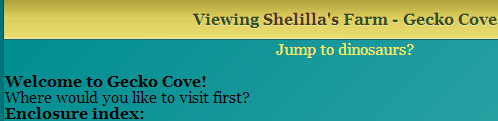
The text may appear fine, but after you save changes, the spaces in between will not show on your page

As you can see, all the organized paragraphs are gone and all mushed together. Here is how you fix it:

Then type your paragraph in:

And, voila! This code can also be used after posting a picture so it isn't on the same line as the photo.

I hope you enjoyed my tutorial so far, I worked very hard on it to try and make it look nice! If you would like to add more codes onto this guide, feel free to, but make sure that it is organized and that you know your stuff.
Just fill out what topic # is next and provide a title of what category you are doing. Those were just basic HTML codes, so add on more helpful tips and tutorials if you would like! I have a feeling that this may help improve dino sales or just improve people's page layouts.
If you have a question about HTML coding, or just need some help in general, then ask away here! Me or someone else who knows their stuff will hopefully get back to you soon!
Thank you for reading my overly long tutorial, hope it helped!
~Shelilla
Posted: 23/06/2014 @ 7:04 pm

Hey guys, happy to say hi any time! Shelilla on Deviantart: http://shelilla.deviantart.com/






 Mood: -_-
Mood: -_-